Упростить работу в браузере помогают фрагменты (snippets)
Я периодически сталкиваюсь в интернете с необходимостью выполнять одни и те же действия. Всегда при этом возникает мысль: «Как эти действия можно автоматизировать?» В этой статье я на простом примере покажу, как фрагменты (snippets) упрощают выполнение рутинных действий в браузере.
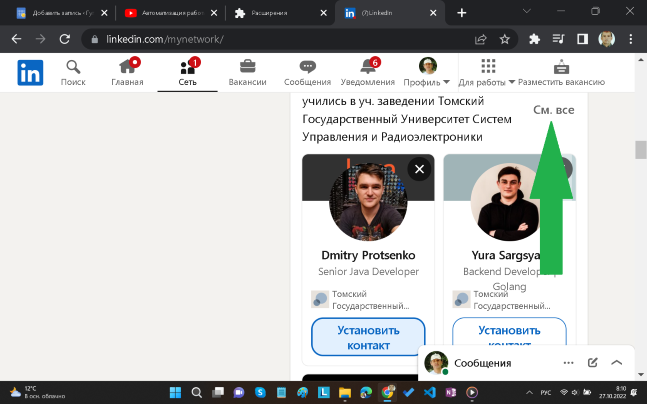
Для примера используем Linkedin. Там есть модуль с рекомендациями людей, с которыми мы учились в одном вузе. В каждой рекомендации есть кнопка Установить контакт. Нажав на неё, мы отправляем запрос. На странице — несколько десятков таких рекомендаций. Если прокрутить страницу с рекомендациями вниз, то подгрузится ещё какое-то количество и т.д. Вручную нажимать на каждую кнопку долго и неинтересно, поэтому для упрощения используем простые скрипты.
Нажмите на См. все, чтобы открыть отдельное окно с рекомендациями.

Поиск элемента
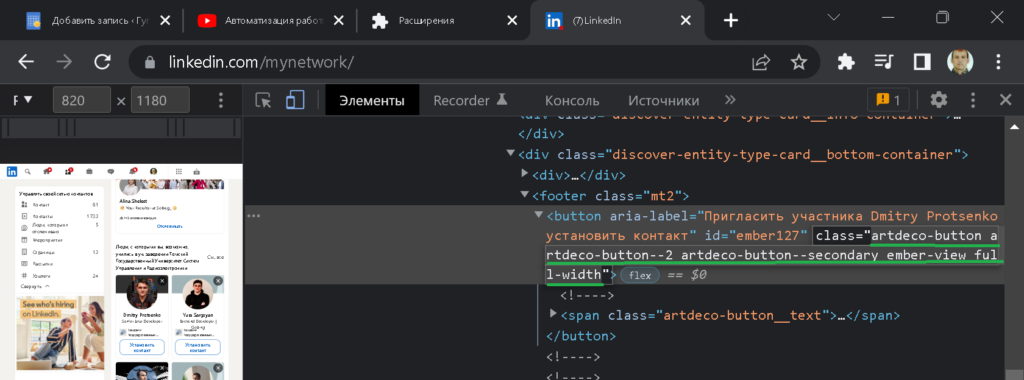
Для начала укажем скрипту уникальный идентификатор элемента (кнопки), которую надо нажимать. Щёлкните правой кнопкой мыши на кнопке Установить контакт. В появившемся контекстном меню выберите Просмотреть код. Откроется режим разработчика.
Здесь нас интересует класс элемента. Выделите и скопируйте его в буфер обмена.

Создание фрагмента
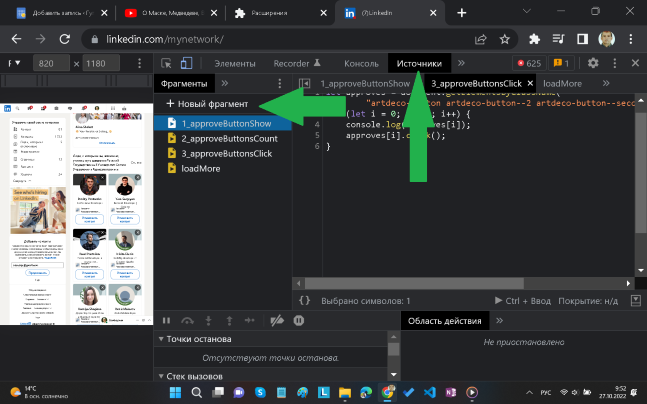
Выберите в меню пункт Источники и нажмите на Новый фрагмент. Можете задать ему имя, для чего щёлкните правой кнопкой и выберите Переименовать. Я назвал первый фрагмент 1_approveButtonShow.

Фрагмент для вывода в консоль
Итак, первый фрагмент создан, имя ему присвоено. Теперь наполним его содержанием.
Введите следующий код:
let approves = document.getElementsByClassName("");
В этой строке кода объявляется переменная approves и ей присваивается значение document.getElementsByClassName().
Метод getElementsByClassName возвращает массив всех элементов, которые имеют заданный класс.
Вставьте из буфера обмена скопированный ранее класс кнопки. Код теперь будет выглядеть примерно так:
let approves = document.getElementsByClassName("artdeco-button artdeco-button--2 artdeco-button--secondary ember-view full-width");
Теперь добавьте в код фрагмента вторую строку, которая выведет все найденные элементы в консоль:
console.log(approves);
Итоговый код этого фрагмента теперь выглядит так:
let approves = document.getElementsByClassName("artdeco-button artdeco-button--2 artdeco-button--secondary ember-view full-width");
console.log(approves);
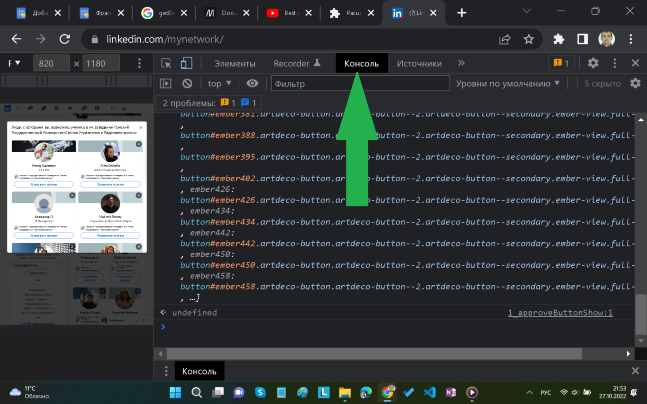
Запустите код фрагмента. Для этого нажмите на Ctrl+Enter или щёлкните правой кнопкой мыши на его имени и выберите Запустить. Перейдите в меню Консоль.

Вы видите, что код фрагмента отработал корректно и вывел найденные элементы в консоль. Сколько их — пока непонятно. В следующем фрагменте мы их посчитаем.
Фрагмент-счётчик
Перейдите в меню Источники и создайте новый фрагмент. Скопируйте в него код из предыдущего.
Немного его измените:
let approves = document.getElementsByClassName(
"artdeco-button artdeco-button--2 artdeco-button--secondary ember-view full-width");
for (let i = 0; i < approves.length; i++) {
console.log(i);
}
Здесь добавлен цикл for, который перебирает все элементы массива approves от первого (i = 0) до последнего (approves.length).
В консоль выводятся не сами элементы, а их номера (i).
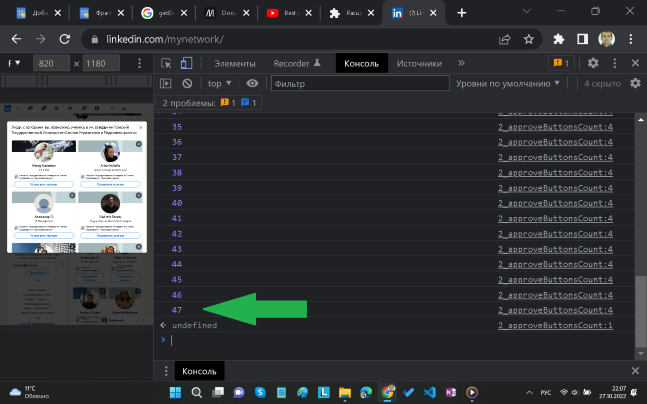
Запустите фрагмент и перейдите в консоль:

Последний номер — 47, плюс первый номер — 0 (в массивах счёт ведётся от нуля), следовательно, всего в массиве 48 элементов.
Отлично, код работает. Теперь перейдём непосредственно к нажатию кнопок.
Фрагмент — нажиматель кнопок
Перейдите в меню Источники и создайте третий фрагмент. Скопируйте в него код из предыдущего.
Немного его измените:
let approves = document.getElementsByClassName(
"artdeco-button artdeco-button--2 artdeco-button--secondary ember-view full-width");
for (let i = 0; i < 1; i++) {
console.log(approves[i]);
approves[i].click();
}
Здесь добавлен метод click(). Он имитирует нажатие мышкой на элементе. Выражение for перебирает элементы массива по одному, а метод click их нажимает.
Также вы, наверное, заметили, что перебор здесь производится не до конца массива, а до определённого числа (1), т.е. будет нажата всего одна кнопка.
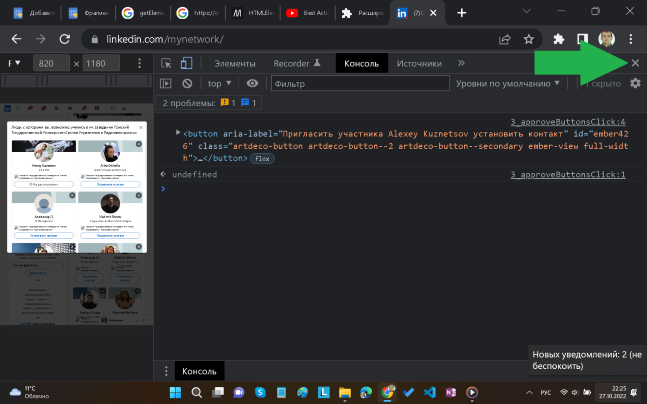
Запустите код фрагмента и выйдите из режима разработчика:

Вы видите, что текст первой кнопки изменился с Установить контакт на На рассмотрении. Следовательно, код отработал корректно, кнопка нажата, запрос отправлен. Если в коде фрагмента вы измените 1 на 10, то будет отправлено 10 запросов. Если укажете approves.length, то код отправит запросы всем отображаемым на странице людям.
Резюме
Итак, вы научились автоматизировать некоторые рутинные операции в браузере. Понятно, что фрагменты (snippets) можно использовать не только для установления контактов, но и для ответов на приглашения. И вообще, их можно использовать не только в Linkedin, но и на других сайтах.
Надеюсь, это вам пригодится и сэкономит время, а время = деньги.
Здесь — видео.
Полезное:
- Run snippets of JavaScript.
- Метод getElementsByClassName.
- Выражение for.
- Метод click().
Удачи! Будет желание — пишите комменты.
Предыдущая статья: Телеграм-бот и таблица Гугл: решение некоторых проблем



0 комментариев